Our Knowledge Base Has Moved
The New Page landing page for the Knowledge Base is https://product.korbyt.com/help
The new version of this specific article can be found at: https://product.korbyt.com/help/articles/6713513-layout-and-message-builder-elements
Please update any of your bookmarks to the new Knowledge Base
For assistance on using the new Knowledge Base, we have a Welcome to the New Korbyt Knowledge Base guide
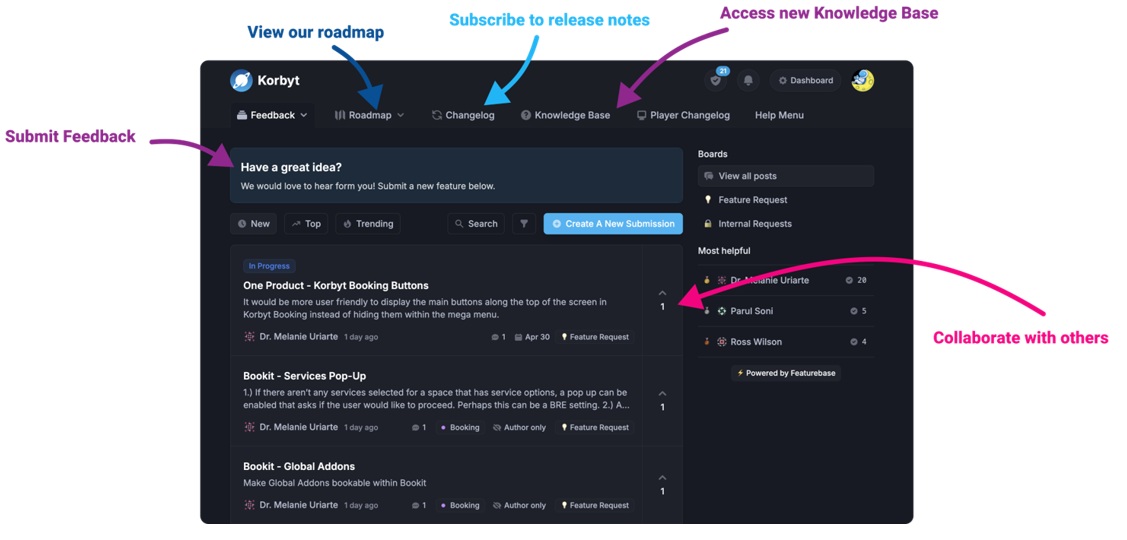
The new Korbyt Product Page also has sections for submitting feedback on system improvements, a view of our Roadmap of upcoming enhancements, and a change log of all updates.
In the Layout and Message builder tool, Elements refers to the different items you can add to a canvas to compose your final visual design.
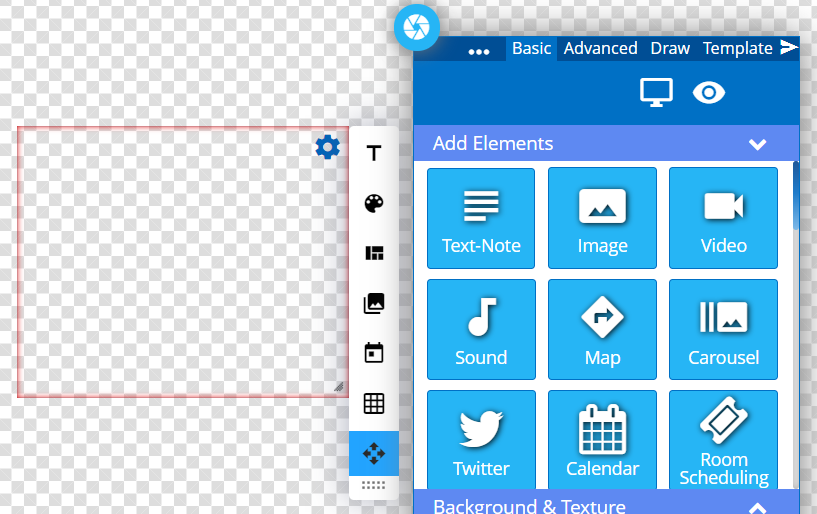
To add an element to a canvas you click and drag it from the Add Elements section of the Control Panel to the approximate area you want it on the canvas

When you Drag and Drop an Element to the canvas it will create a contained space for the element.
While interacting with an element, like when first added, a red outline is visible indicating that you have the element selected.
Depending on the type of element some things may happen automatically, like a text element opening it’s edit mode so you can begin typing.
Some elements take no action on their own and require the user to hover their mouse over the upper right corner of the element and click on the gear icon to open the edit options.
Each different element will have different edit options based on the needs and abilities of that specific element.
The Available Elements
The following elements are available within the Builder Tools:
Some element types are only available in Layout Builder or Message Builder
Some elements may not be present in your Korbyt Anywhere service based on your subscription level
| Element | Description |
|---|---|
 |
Adds a fully formattable text box. Can show dynamic date and time that will use player location. How to Use a Text Element How to Use a Text-Note to Display the Date and Time |
| Image from Media Manager or Stock photo sites Pixabay Unsplashed or Pexels. How to Use the Image Element |
|
| Video from Media Manager, Stock Video from Pixabay or Pexels, URL Video Stream, or Live TV through Cable Passthrough. How to Add a Video Element |
|
| Adds audio from Media Manager. Can adjust relative volume and set for autopay and/or loop. How to Add a Sound Element |
|
| Adds a room, floor, or building map that is within Korbyt Wayfinding & Space Management. How to Use the Map Element |
|
| A rotating element that can be populated with Images, Videos, and even other Layouts. How to Use the Carousel Element |
|
 |
Links to an online Calendar from Google, Microsoft, or through a Korbyt Data Subscription. Once linked the format can customized. How to Add a Calendar Element |
 |
Allows you to add a scheduling experience for your workplace. This element is interactive when displayed on a player and can view room schedules and book rooms for use. Outlook and Google calendars are supported. How to Use the Room Scheduling Element |
 |
The creation of a graph or chart within the Builder Tool. Dragging a Data Subscription on top will provide the data to be measured. How to Add Chart Element |
| Adds a formattable analog or digital clock. Time can be set to local player time or another specific time. An image from the Media Manager can be set as the face of the Analog clock. How to Use the Clock Element |
|
| Creates a ticker for custom messages typed into the Builder Tool. Format and speed can be customized. How to Use the Ticker Element |
|
| For interactive use cases like Kiosk, Wayfinding or Space Management. Adds an interactive Button that can be linked to Room Booking, IFTTT programming, or other Kiosk Pages. How to Use Button Element |
|
 |
Integrates an RSS information feed found on the internet. Can be formatted as a text ticker, or as a visual item pulling in images from the RSS feed as well. How to Add RSS Content |
 |
Can add an external website. Can be interactive. Websites that require authentication can also be added with specific authentication values. How to Add an External URL |
 |
Layout Only – Adds Subscription based OnTarget Information feed, Weather / News. Curated and formatted by the OnTarget service. Adding OnTarget Graphic Adding OnTarget Data(Ticker) |
 |
Creates a list of files based on the content that has been loaded to a specific folder within the Media Manager. The list shows a Thumbnail and a file name allowing the user to click the file to view it or download it depending on the file type. How to Use the File List Element |
 |
Used to program Entry and Exit checks for capacity of spaces as part of Korbyt’s Space Management product. This advanced feature will typically require support from Korbyt to deploy. |
 |
Can add specific YouTube videos with their URLs or the Channel Name. How to Add a YouTube Video |
 |
Creates a QR Code that will direct a person who scans it to a specific website. The colors of the QR code are customizable. How to Add a QR Code |
 |
Adds a meeting display element that creates a meeting room door sign this is linked to room schedule data that is provided through a Data Adapter within Korbyt. Requires that a Data Adapter has been configured and the design subscribes to that data. How to Use the Meeting Display Element |
 |
Allows the linking of two data subscriptions into one layout to view 2 layers of data. Data Subscriptions are still defined in the Control Panel |
 |
Adds a document that has been uploaded to Media Manager. Can set display time between pages. How to Add Documents to a Layout |
 |
Layout Only – Builds an interactive form that someone could fill out on a Kiosk or on a Sonar. How to Use the Form Builder |
 |
Allows you to display an XML / JSON file. How To Use The XML / JSON Viewer Element |
 |
Message Only – Allows you to build the Mobile & Web Newsfeed into a Desktop Message |
 |
Creates a grid of images that are in a selected folder in Media Manager. Can specify grid size and animation images through the grid. How to Configure a Media-Grid Element |
| Allows you to embed a pre-existing playlist within your layout. When you add the playlist element, you will be prompted to select one or more playlists. The playlists will now play within your layout based on the time scheduled within the embedded playlist. How to use a Playlist Element |
|
 |
Layout Only – Links to a Survey Built in Korbyt Anywhere within the Survey Tool. How to Build a Survey |
 |
Adds an element that can hold custom HTML code. That custom code with then appear in the Builder Tool. How to Use the HTML Container Element |
 |
Requires a Webex account that you will log into through a popup connecting to that account. Creates an element that can be linked to a specific WebEx Meeting so that the meeting can be played through Korbyt How to Use the WebEx Element |
 |
Creates an element that can be linked to a specific Zoom Meeting so that the meeting can be played through Korbyt. No Zoom Account information is required. How to Add Zoom Meeting |
 |
Requires a Slack account that you will log into through a popup. Shows a Slack channel associated with the account credential that logged in. |
 |
Requires an MS Teams account that you will log into through a popup. Can be interactive. Displays a Team or Group’s message feed. How to add an MS Teams Element |
 |
Requires an MS Teams account that you will log into through a popup. Creates an Element linked to an MS Teams Live Event ( Live Events only, not regular teams meetings ) How to add a Teams Live Events Element |
 |
Creates a customizable visual gauge of performance or metrics. Can define limits, scale, and formatting. Dragging a Data Subscription on top will provide the data to be measured. |
 |
Allows you to link to Tableau data using your Tableau credentials to make a Tableau dashboard seen in a Layout or Message How to Set up Tableau Element |
 |
Layout Only – Sets a group of employees based on inputs within the Builder Tool. Can build out a work task board/assignment board |
 |
Layout Only – Pulls in data from the PowerBi Service with Microsoft for data visualization. How to Add PowerBi |
 |
Layout Only – Allows you to pull in data from a Tibco server using your server URL and path information |
 |
Allows you to add E3 (employee engagement engine) feeds with custom triggers. |
 |
Allows the building of a button within the Desktop Message that lets the employee alert others like their manager that they need assistance |
 |
Creates a formattable visual timer that counts down to or up to a specified date and time. How to Use the Timer Element for Countdowns or Count-ups |