Media-Grid is an element within the layout builder.
This Element will bring multiple pieces of media from one specific folder and will display them in a grid in the Layout.

How to Add the Media Grid Element
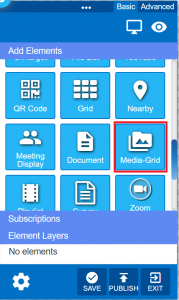
- From the builder, drag the Media-Grid icon and drop it on the canvas.

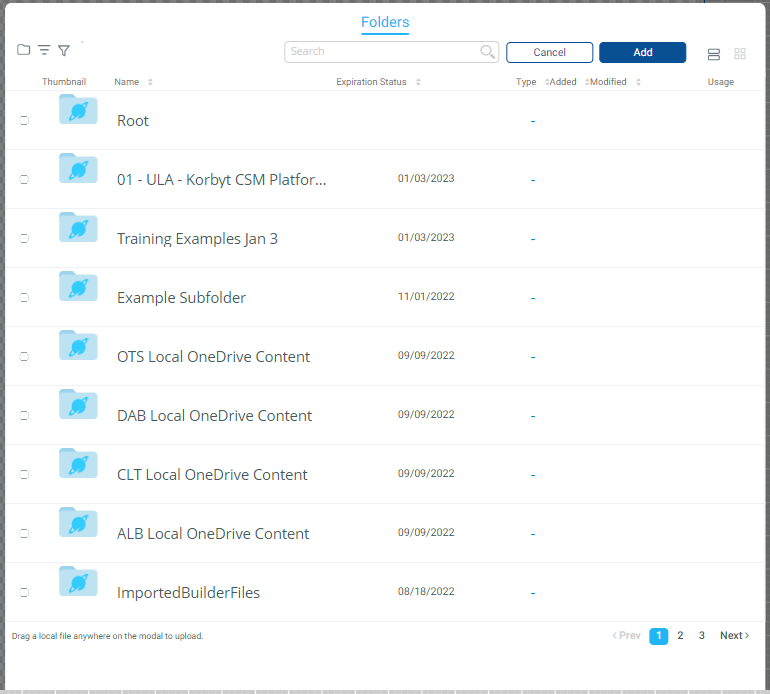
- You will then be prompted to select the folder where the media resides.
- Select the Folder and then click “Add” button to complete the selection.

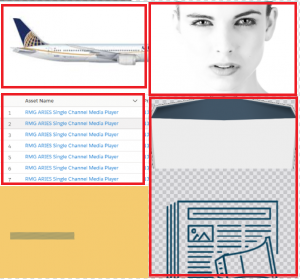
- The Multi-Media Element will display in a grid format with the Media that resides within the folder selected.
- It can be one image or multiple images that display depending on how many images are available in the selected folder.
- the folder that is selected has to contain content at the time when you add the element to the layout
- the folder can not be empty
- The result will have multiple elements display

- Different options can be set in the Media Grid options to control how the items present.
Media-Grid Element Options

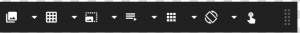
Icons
- Choose Image – This button allows the user to select the folder in the media library where the images reside. The images located in that folder will be displayed.

- Grid – This button allows the user to set the grid options for how many columns and rows they wish to display.

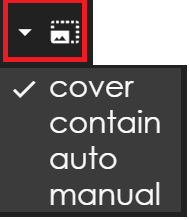
- Size –This button allows the user to select how to display the images in the grid cell. Options include size, cover, contain, auto and manual. Click the desired one to select it.

- Animation – This button allows the user to set the transition used as the cells rotate to additional images.

- Padding – This button allows the user to select the padding. Normal and Padding are the two available options.

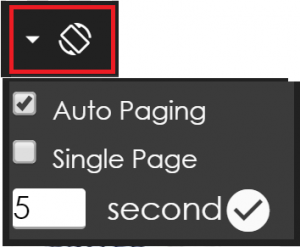
- Auto Paging – This button allows the user to set the Auto Paging options. Available options are Auto Paging, Single Page and Seconds per page.

- Swiper Option – This button allows the user to set the Swiper Option for interactive swiping to Enable Swipe and Enable Full Screen Swipe.