What is a Layout?
A layout is a container for content in Korbyt that contain objects from various sources. You can include multimedia components within your layouts by attaching graphics and videos to the layout zones and associating sounds with individual messages. You can add these components from your own resources.
Korbyt supports: HTML, CSS, and JavaScript
How to Add a layout
This article reviews how to import a Layout built in an External to Korbyt HTML editing program.
For instructions on how to create a Layout in the Korbyt Builder Tool please see
– Creating New Layouts Classic Experience
– Creating New Layouts – New Experience
The platform also allows you to Export/Import layouts from one Korbyt Tenant to another, that process is reviewed in
Exporting / Importing Layout
Using your HTML Editor of choice build your indented screen design.
When saving this HTML source file it needs to be name index and have a file type of .html
Zip your creation, index.html , together will all assets (CSS, Javascrip, Image and other associated files) used in the construction.
Now that you have your Zip file with your intended layout
The steps below review the steps in your Korbyt Tenant to import your HTML package as a new Layout.
- Open the Mega Menu
in the upper left
- In the Content section, click on Layout
- Click on blue Create Layout drop down towards the upper right
- Select Import External Layout from the drop down
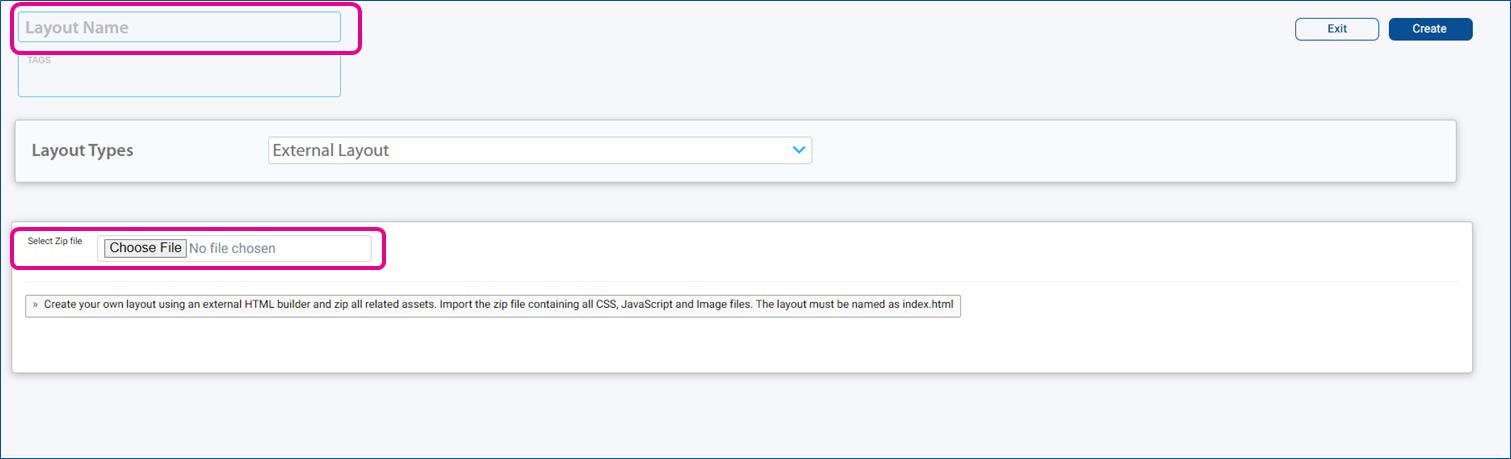
- If you are in the classic experience you may then need to switch the Layout Type from Default to External Layout as well
- You can then Name your Layout, Add Tags (optional) and select the zip file from your computer that contains

- Then click the blue Create button
- Your new layout will now be listed in your existing layouts
