The Builder provides content authors and Korbyt users of all skill sets the ability to quickly build dynamic visual interfaces. Authors drag and drop content elements into fixed or re-sizable layout zones. Access What is Builder to learn more.
Builder can be accessed in Messages and Layouts. To use Builder, follow the steps below:
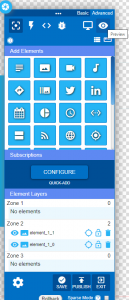
- To add an element, click and hold on a desired element in builder. Drag and drop it in the desired location.
Resize and move elements once you have dropped them into the desired zone.

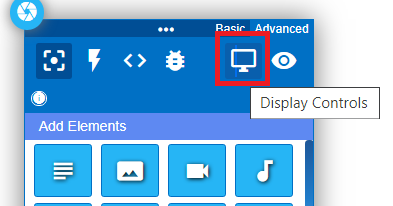
- To open the display options, select the “display controls” option on the upper area of builder.

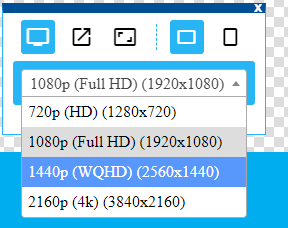
- In the display options, you can simulate orientation and resolutions for the content.

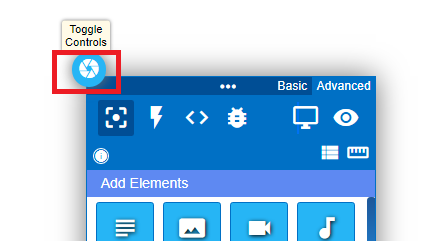
- To move or hide builder, use the “toggle control” option.

- Clicking and holding it will allow you to move the builder to the desired location. Single clicking on the toggle controller will hide builder.

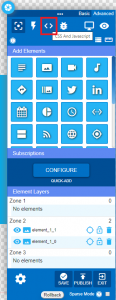
- Selecting the “Show all Quick Actions” button allows you to access Quick Actions.

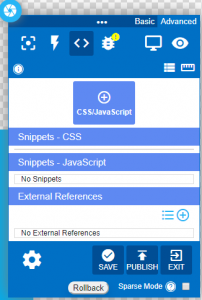
- CSS and Javascript can be added by clicking this button.


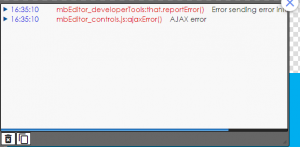
- To see if there are errors within the message or layout you are using, click on the “Console” button.


- To preview what you are working on, click the eye shaped “Preview” button.

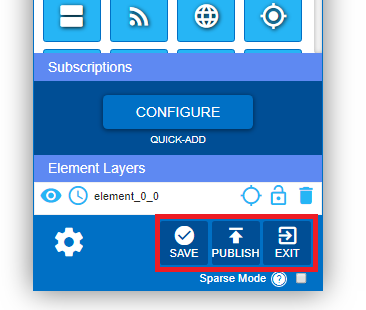
- To save your work, press the “Save” button located at the bottom of the builder window.
- To commit the changes to your work, press the “Publish” button.
- To exit builder, press the “Exit” button.