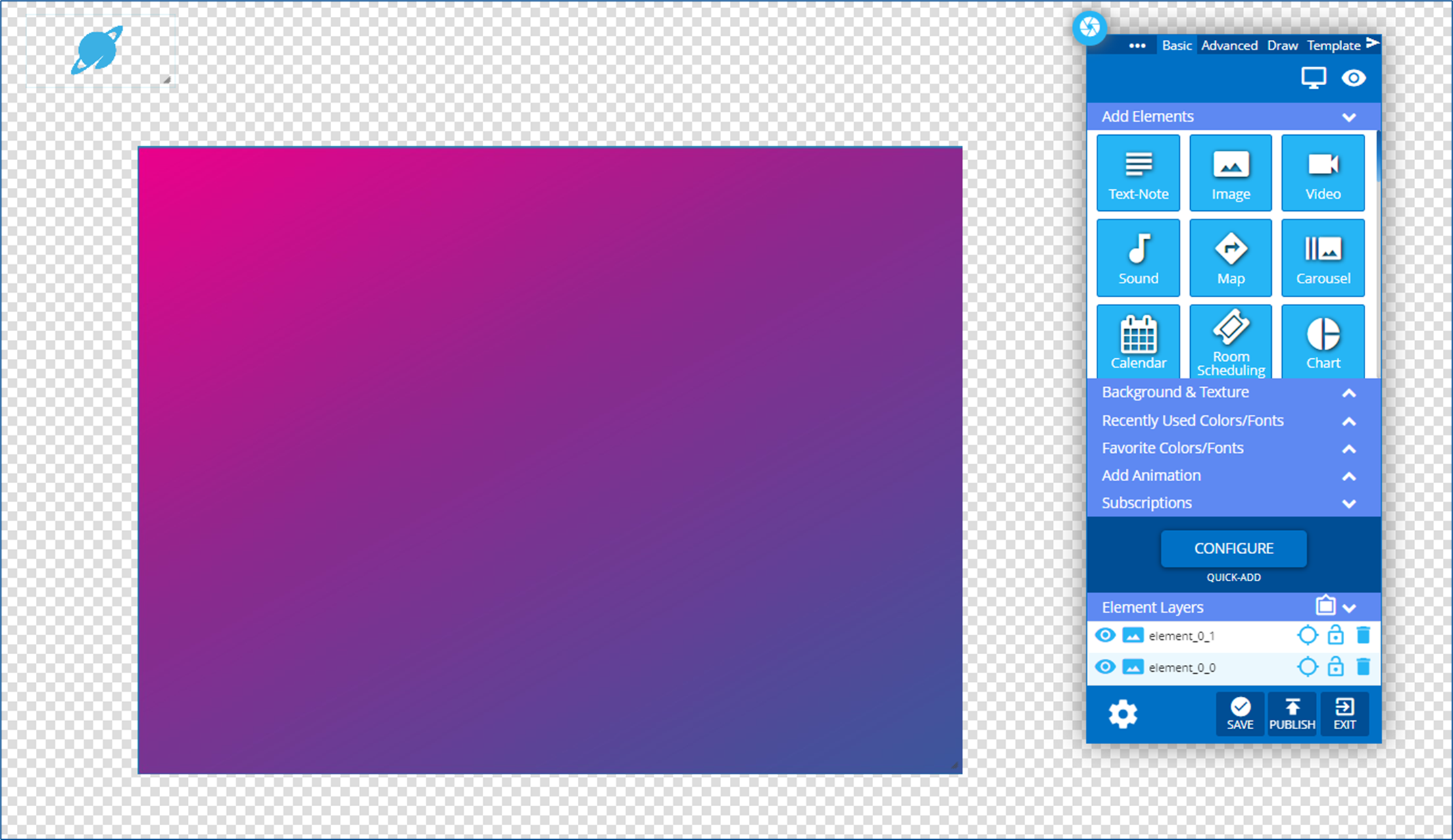
- The Builder provides content authors and Korbyt users of all skill sets the ability to quickly build dynamic visual interfaces. Authors drag and drop content elements into fixed or re-sizable layout zones.
- Examples of some elements that can be added and edited in the builder include:
- Scrolling Ticker – Allows content authors to add a scrolling ticker to a Layout. Users enter text, apply styles, and adjust the scrolling direction and speed.
- Interactive mode – events, buttons, touch. Korbyt supports the use of interactive HTML, CSS, and JavaScript elements and buttons and enables content authors to create powerful interactive experiences for digital signage, kiosks, and mobile device applications.
- Image Carousel – Provides content authors the ability to add multiple content items from the media library to an image carousel. The authors set the item transition type, duration, and order of appearance.
- Data Tables – Content Authors use the Data Tables element to add both static and dynamic tables to Korbyt layouts. Data Tables may contain data aggregated from external data sources and allow Korbyt users to create powerful visual dashboards that increase engagement and improve performance.
- Details of all the available elements can be found in the Layout and Message Builder Elements article
- The Builder Tool is opened anytime a new Layout or Message is created, or when you click the pencil icon of an existing Layout or Message to edit it