Our Knowledge Base Has Moved
The New Page landing page for the Knowledge Base is https://product.korbyt.com/help
The new version of this specific article can be found at: https://product.korbyt.com/help/articles/8792840-signage-workflow-examples
Please update any of your bookmarks to the new Knowledge Base
For assistance on using the new Knowledge Base, we have a Welcome to the New Korbyt Knowledge Base guide
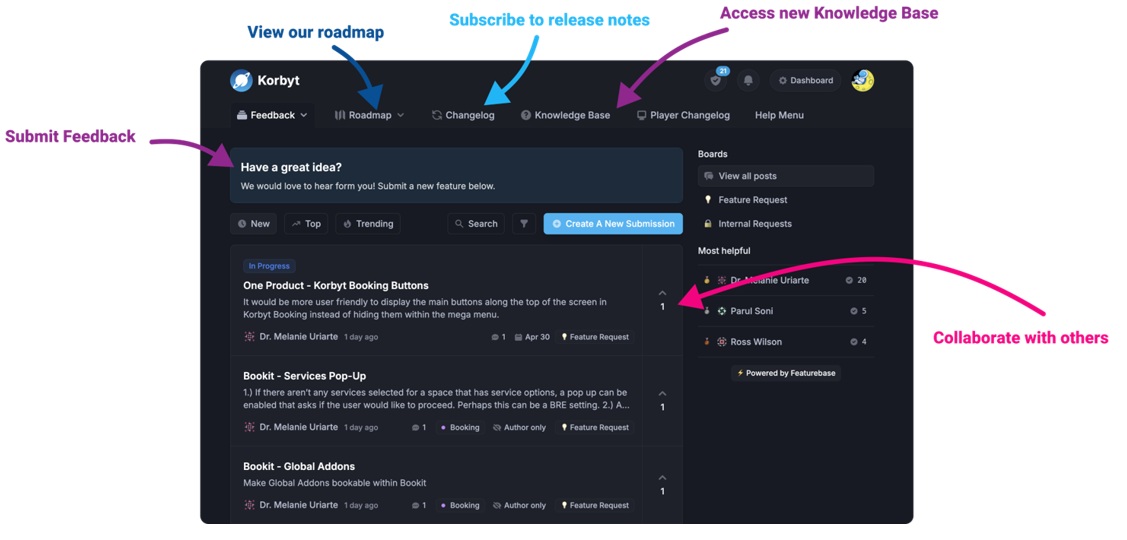
The new Korbyt Product Page also has sections for submitting feedback on system improvements, a view of our Roadmap of upcoming enhancements, and a change log of all updates.
Korbyt has many ways to control and automate the flow of content to your screens.
This article reviews Korbyt’s scheduling and publishing systems at a high level.
Index
Standard Content Workflows
- Standard Full-Screen Media Scheduling: Image/Video scheduling process
- Standard Layout Full-Screen Scheduling: Layout publishing and scheduling process
- Standard Launchpad Scheduling: Launchpad use and scheduling process
Automated Content Workflows
- Folder to Full-Screen Scheduling: Auto-schedule content from a designated folder
- Folder to Screen Area Scheduling: Auto-scheduling content to a specific area/section of your screens from a designated folder
- Tag to Full-Screen Scheduling: Auto-scheduling Tagged content
- Tag to Screen Area Scheduling: Auto-scheduling Tagged content to a specific area/section of your screens
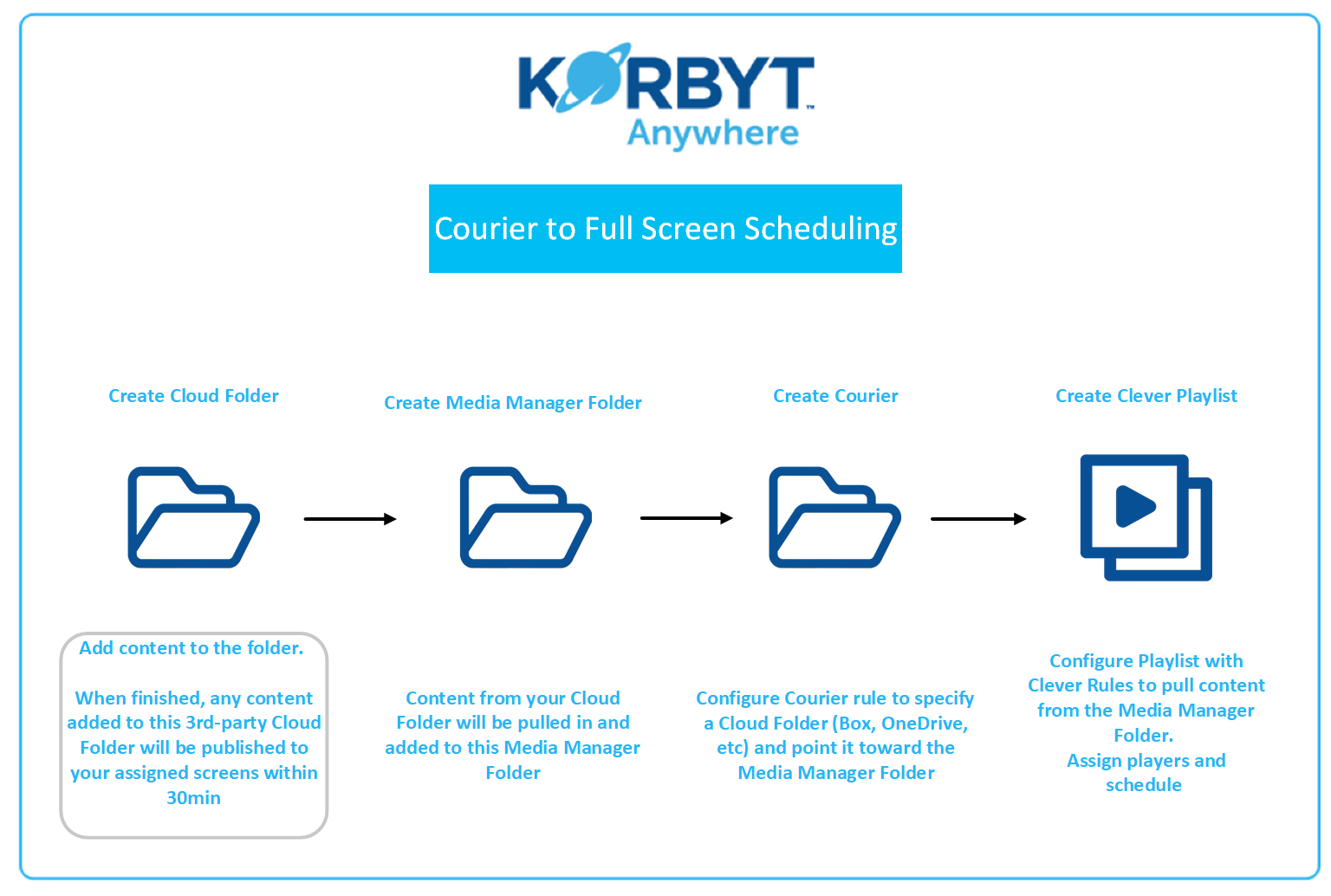
- Courier to Full-Screen Scheduling: Auto-scheduling content from a 3rd-party Cloud Folder
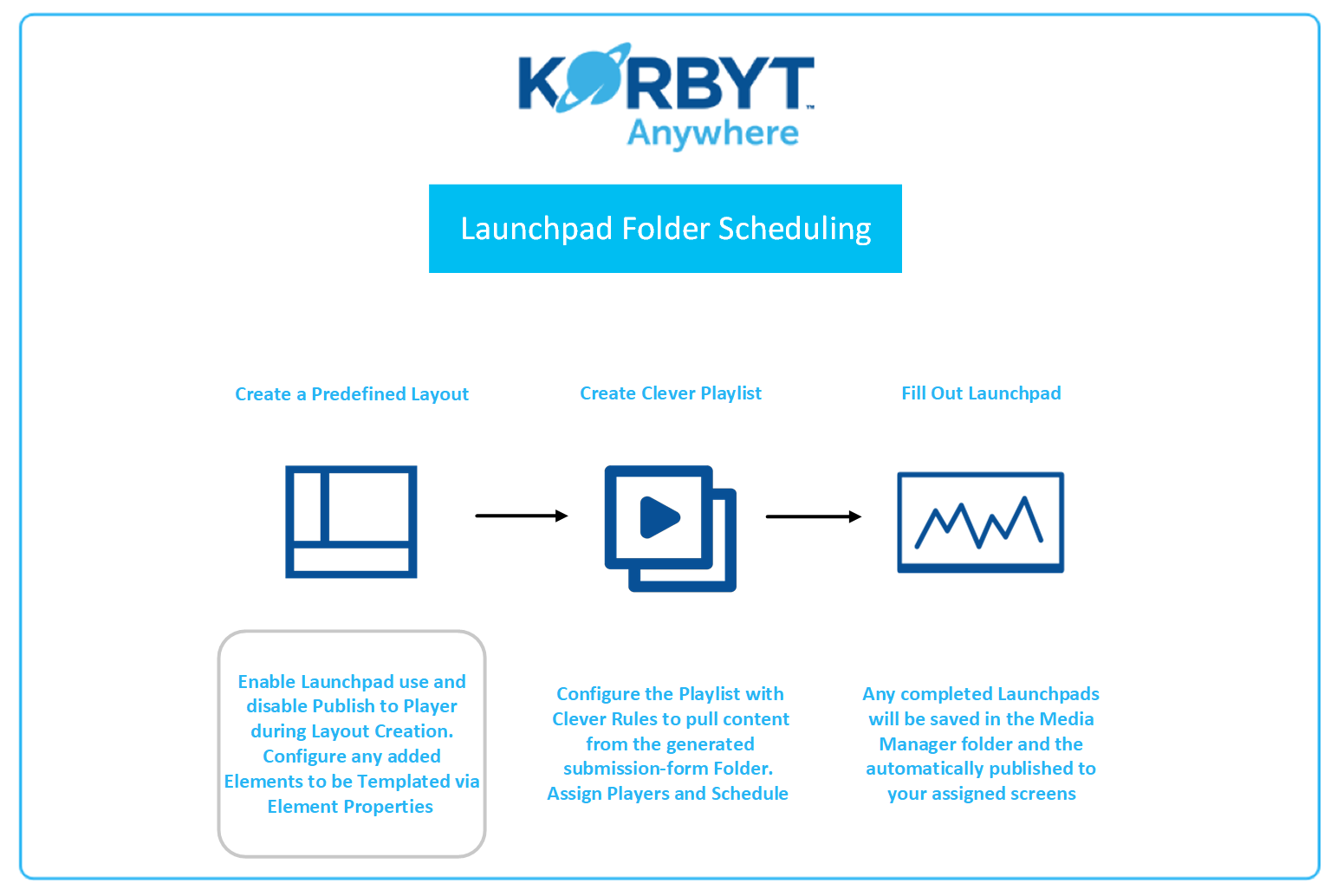
- Launchpad Folder Scheduling: Auto-schedule Launchpads from a designated folder
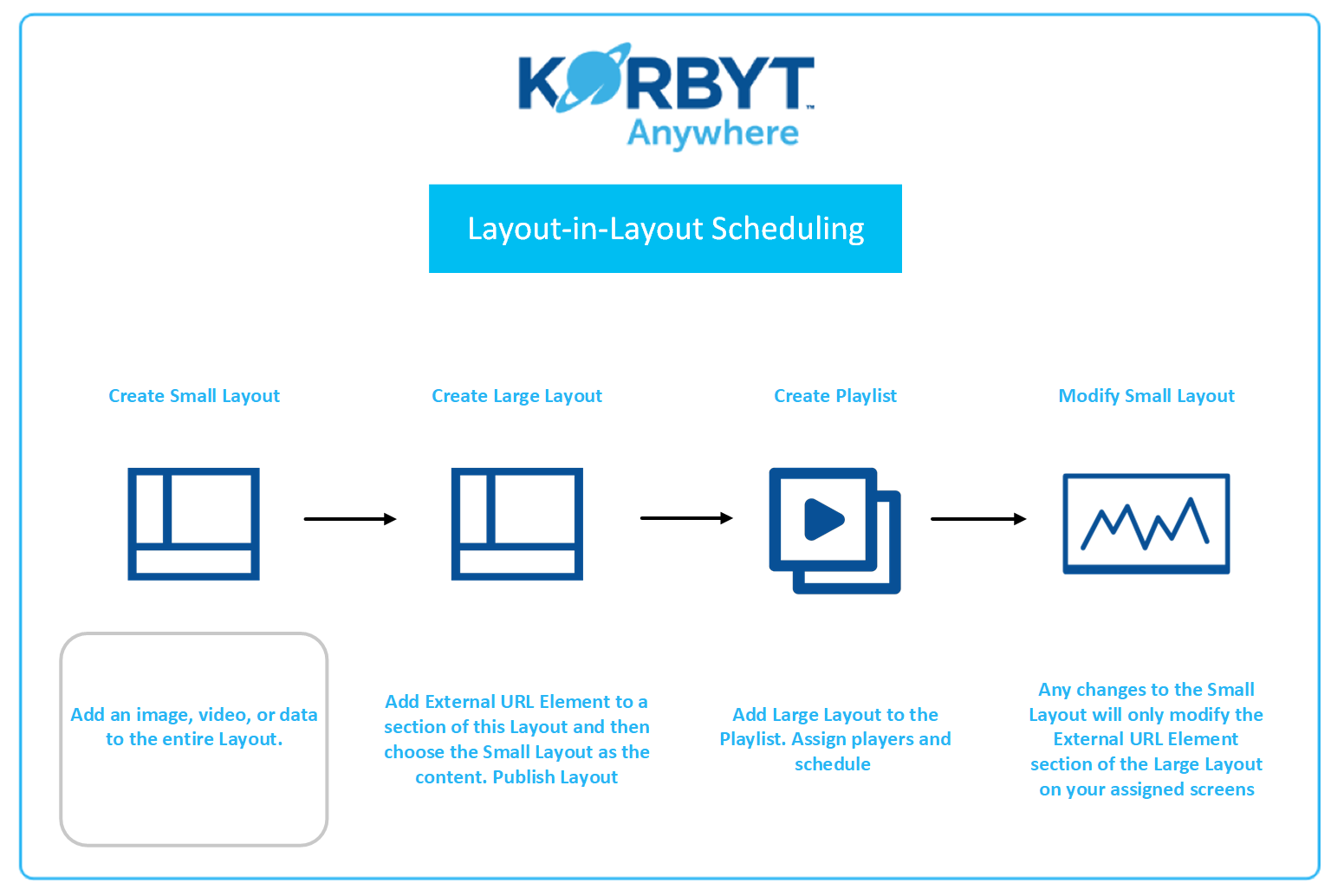
- Layout-in-Layout Scheduling: Embed a small Layout within a larger Layout
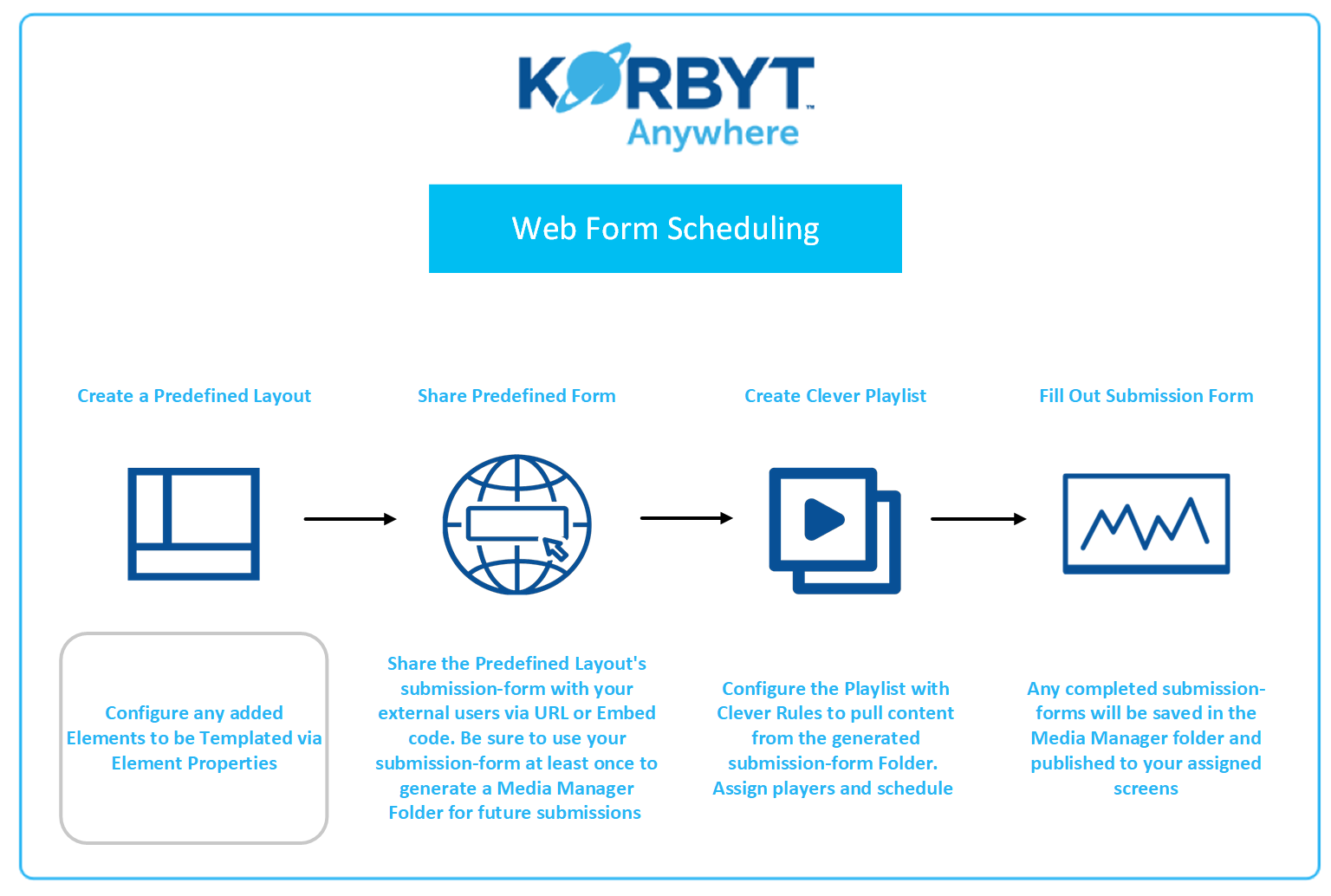
- Web Form Scheduling: Enable external users to auto-publish content from outside the CMS
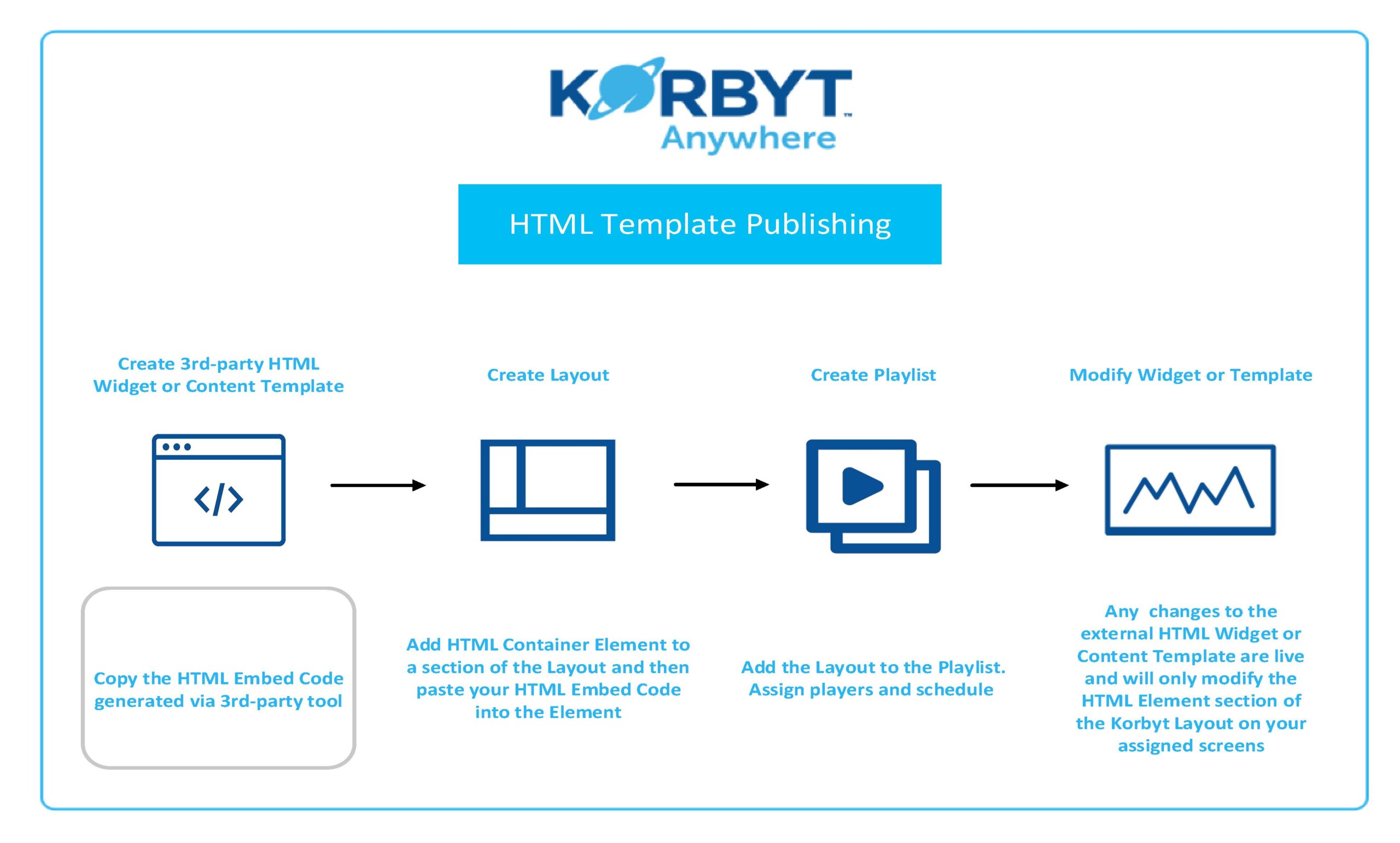
- HTML Template Scheduling: Embed live HTML Widgets and 3rd-party Content Templates within Korbyt Layouts
The images in this article can be seen in the Korbyt Workflow Examples PDF
If you are unfamiliar with the terminology used in these images there is a Glossary at the end.
Standard Content Workflows
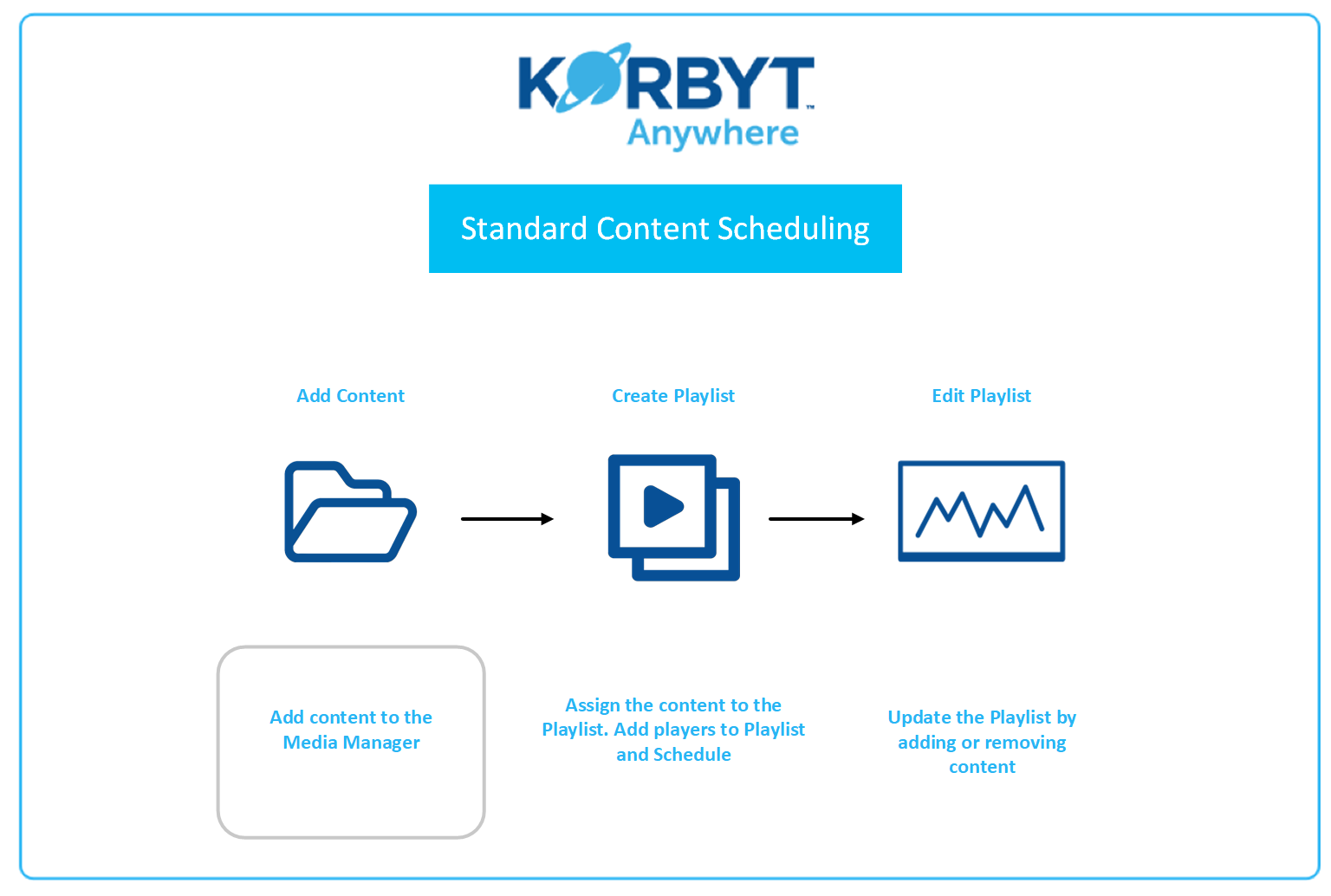
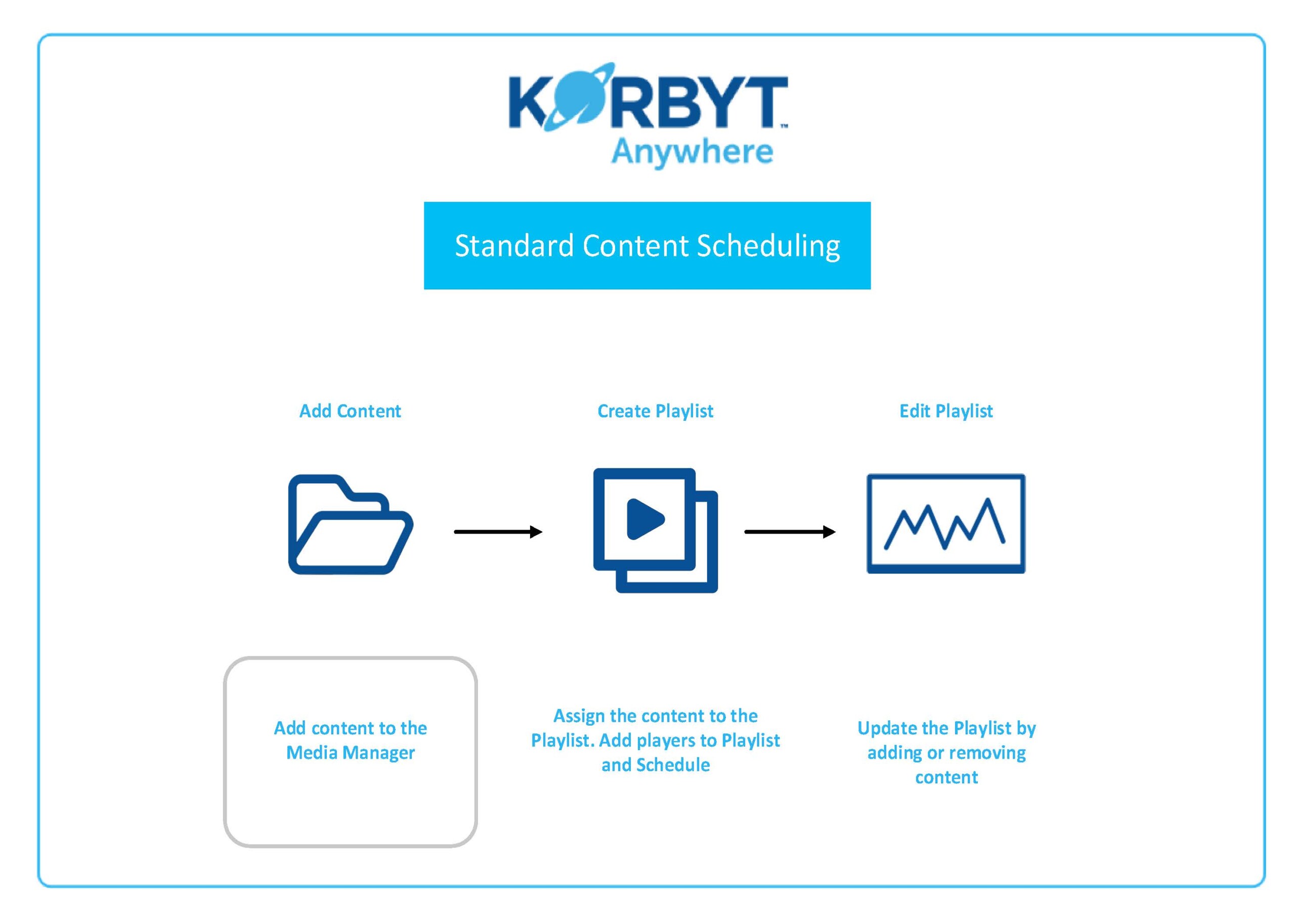
Standard Content Full Screen Scheduling

Back to top
Standard Layout Scheduling

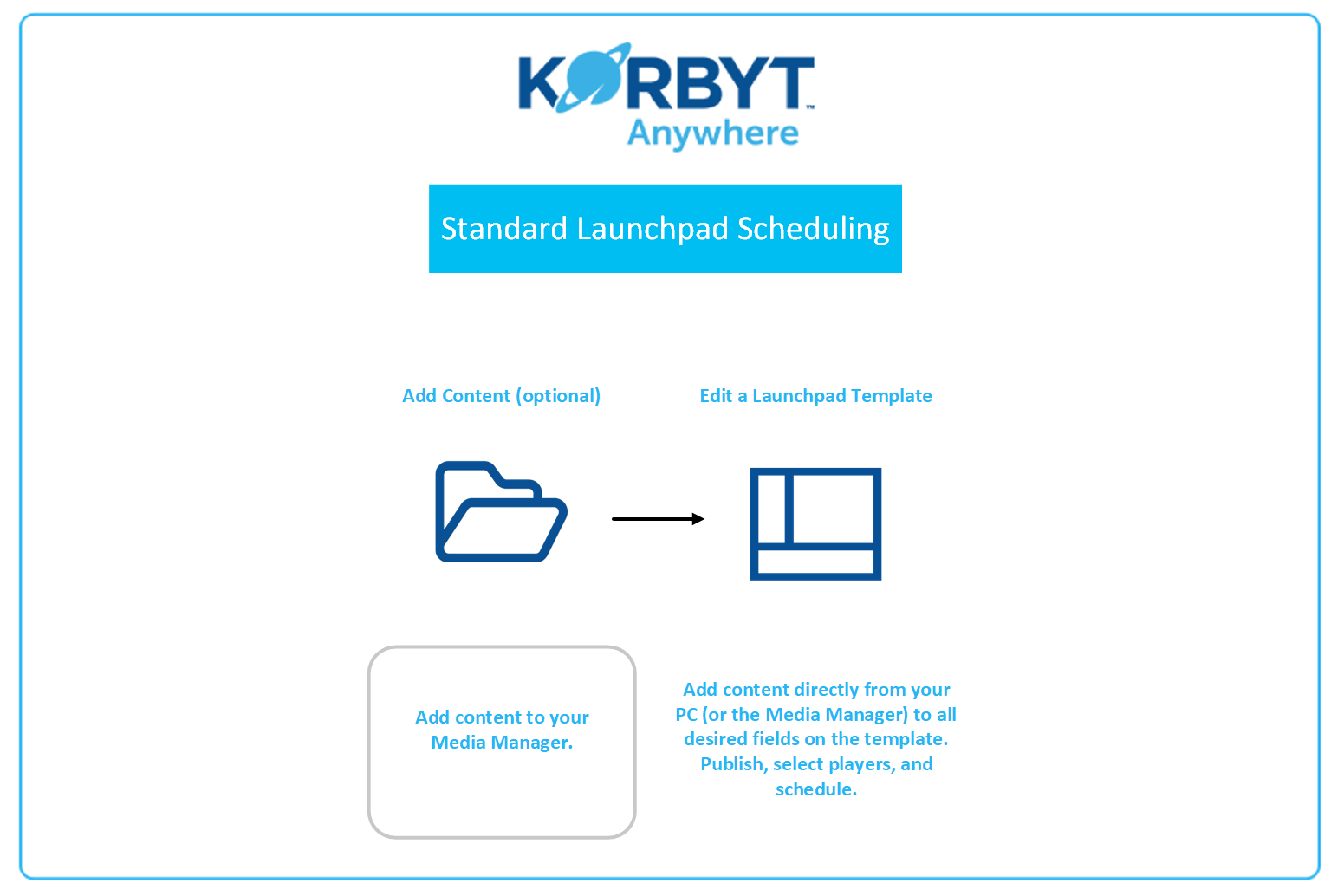
Standard Launchpad Scheduling 
Back to top
Automated Content Workflows
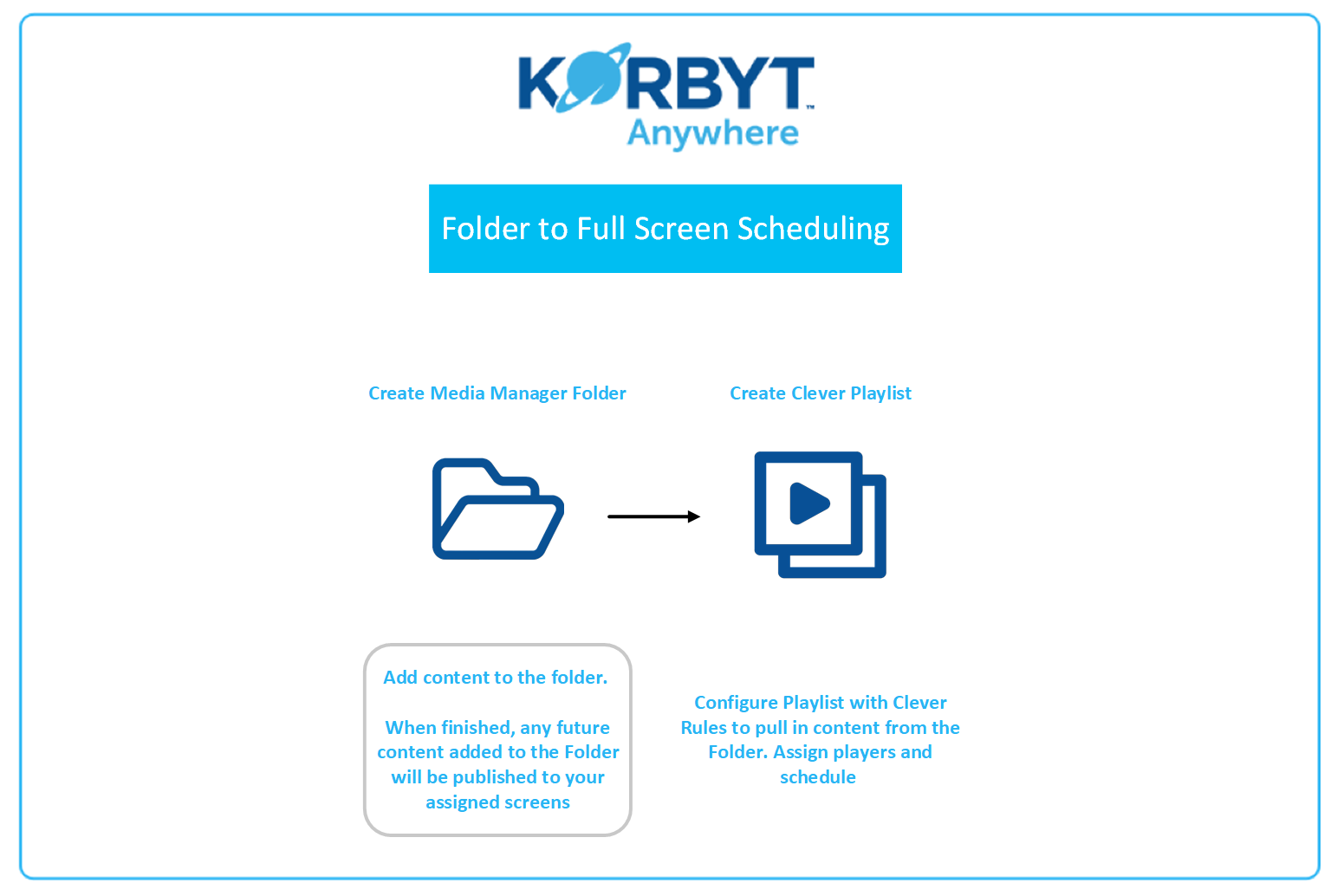
Folder to Full Screen Scheduling 
Back to top
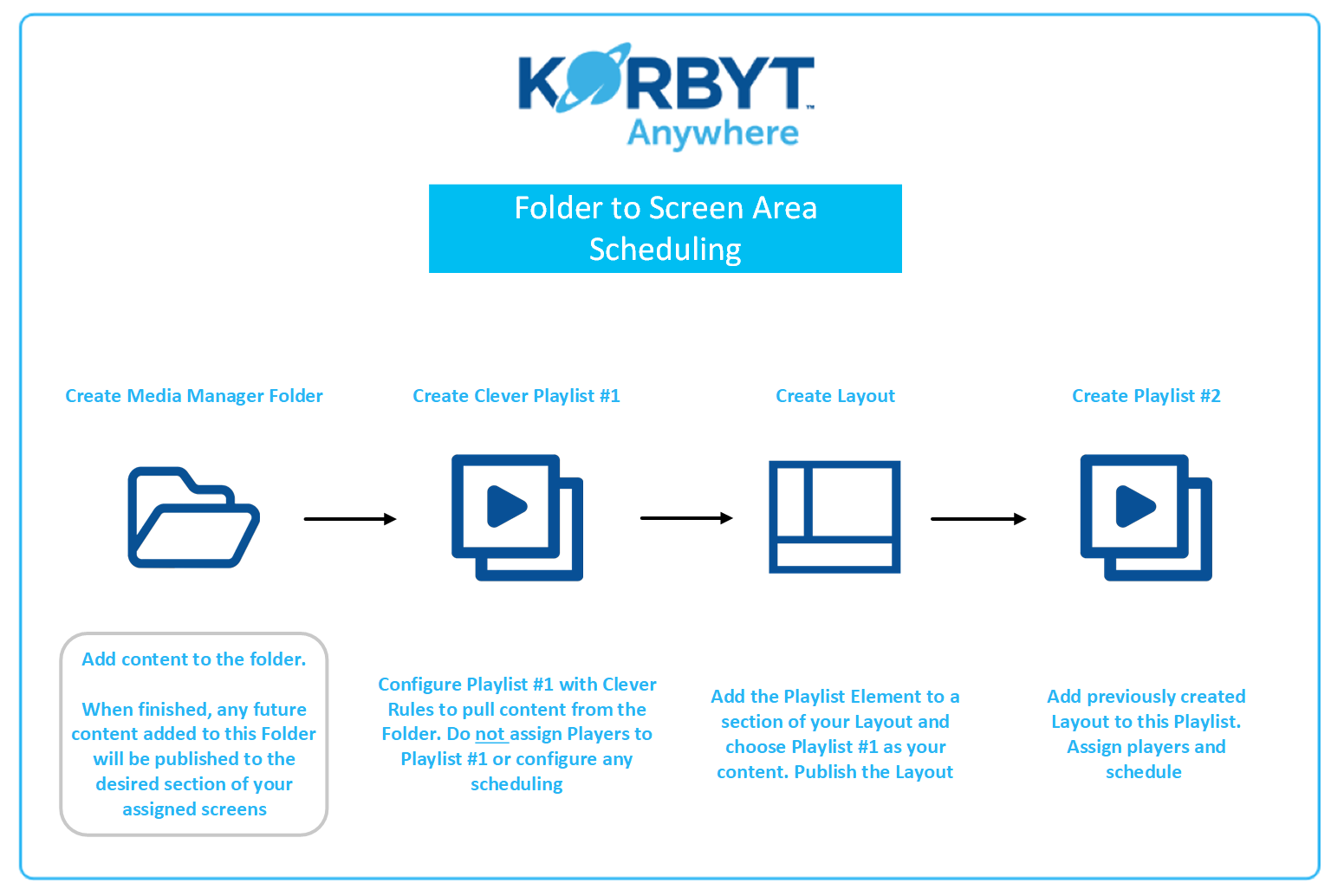
Folder to Screen Area Scheduling 
Back to top
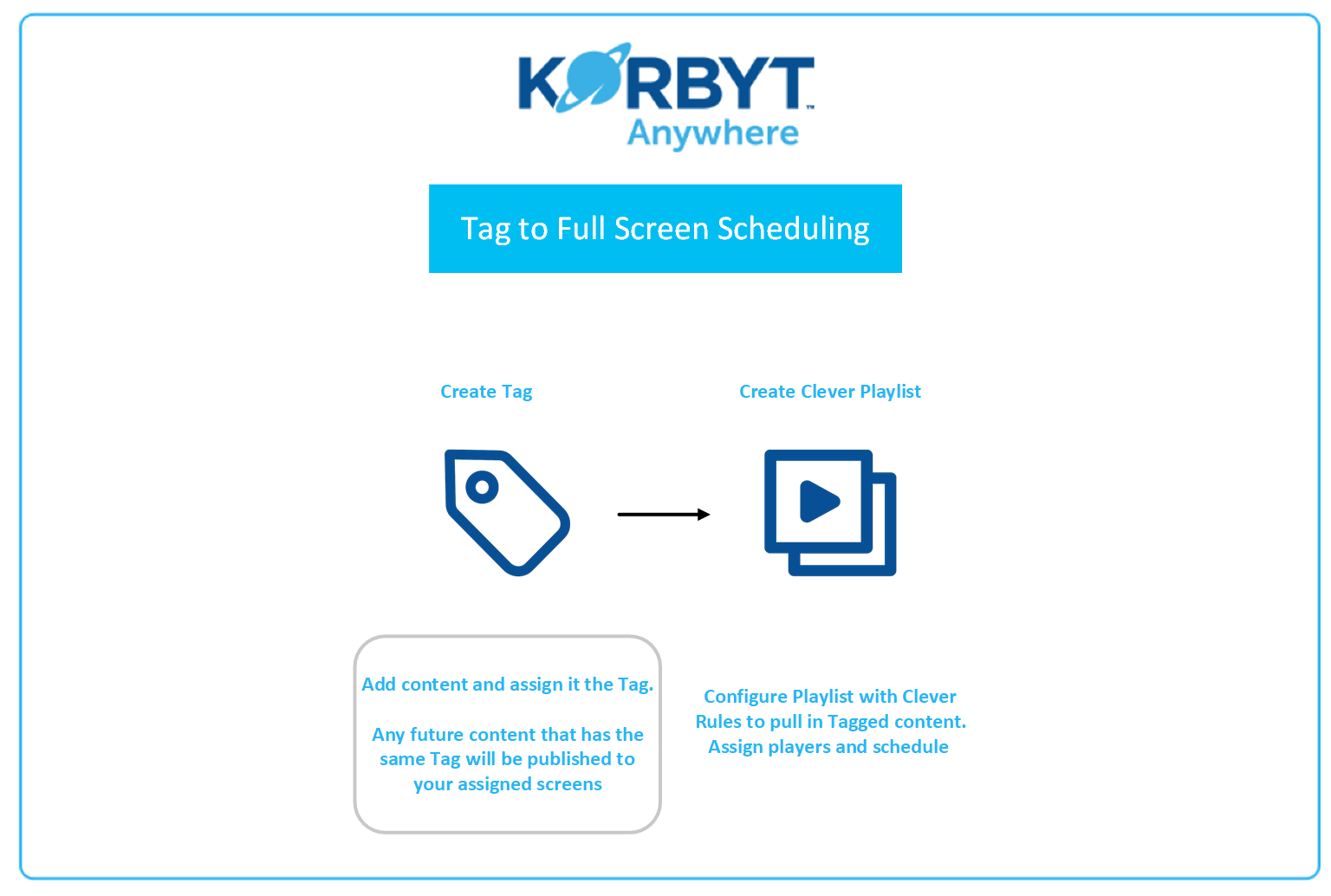
Tag to Full Screen Scheduling 
Back to top
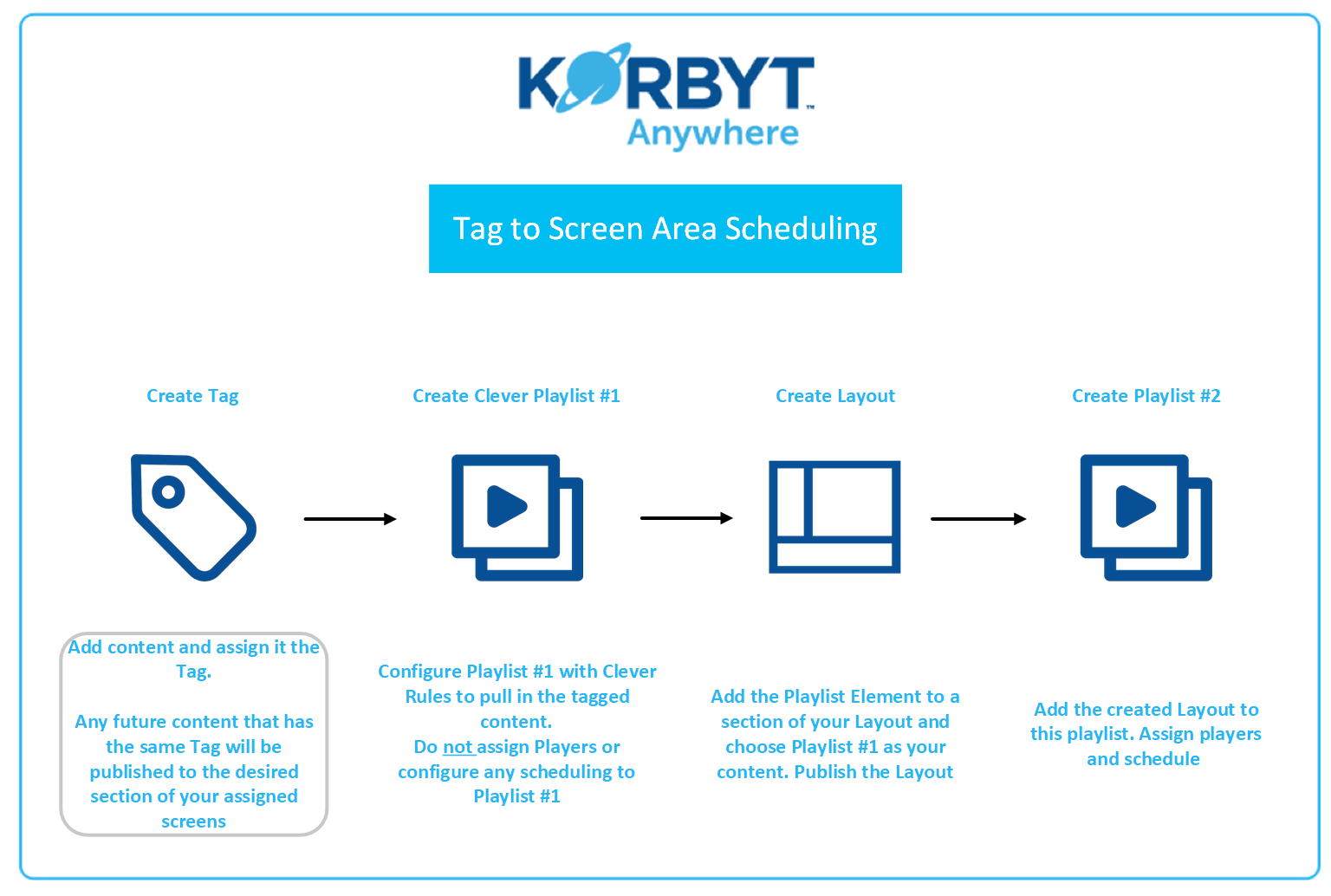
Tag to Screen Area Scheduling 
Back to top
Courier to Full Screen Scheduling 
Back to top
Launchpad Folder Scheduling 
Back to top
Layout-in-Layout Scheduling 
Back to top
Web Form Scheduling 
Back to top
HTML Template Scheduling

Back to top
Glossary
- CMS – Content Management System.
- Clever Playlist – Allows for no-code triggering, dynamic content sourcing, and content block weighting.
- Courier – Korbyt Couriers provide Korbyt administrators the ability to set up automated content retrieval routines from web-based content repositories. Couriers support integration with Google Drive, Dropbox, Microsoft OneDrive, and Box. Couriers automatically drop content files (typically images or videos) into the Korbyt Media Library. Couriers also can assign tags to synced content and can be used to set up automated publishing routines when tags are used with Dynamic Playlists.
- Elements – Options used to create Layouts for Digital Signage. Can include Date, Time, Text, Images, Videos, sound, Maps, Twitter, LinkedIn, Calendar, WEB URLs, and others.
- HTML Embed Code: An embed code is a block of HTML that is placed on another page and renders a visual element — a video, social media post, form, or page — from another website or source. You can embed YouTube videos, Twitter posts, GIFs, and other multimedia objects on another website.
- Layout – A template that you create with the Layout Builder. Used to present content using useful elements for creating customizable visuals.
- Media Manager – Provides Korbyt Administrators with a searchable storage library for uploaded and Korbyt-created content including Layouts, videos, images, audio files, and documents.
- Predefined Layout – A Layout with regions that have been templatized so that other users can only modify the assigned regions of the template.
- Playlist – Playlists are linear loops of content set up for distribution to media players. Playlists may contain Layouts or full-screen Images and Videos. Playlists may be set to play at all dates and times or are set to play at specific scheduled intervals. There are two types of playlists: Static and Clever.
- Tag – Content administrators can add descriptive meta-data tags to Korbyt content, players, and users. Tags may then be used to search and create rules-driven messaging and playlists.