This article is for creating Predefined Layouts that will be available for others to submit content through a Web Based Interface or Webforms
- Web Based Submissions from Outside Korbyt CMS
- The Templates can receive input to the templatized sections through webforms
- The Korbyt CMS users creates a template and shares it with others through a web address to the template
- This allows individuals who are not Korbyt Users to submit a layout by filling out a web based form
- When someone submits through the form it creates a new layout with their details in Draft status
- A Korbyt CMS users who is a Content Approver or above would then have to publish the design
If you are looking for more general or more specific information on Predefined Layouts in Korbyt please also see:
Guide to Korbyt Launchpads and Predefined Layout Templates
Launchpads for Direct to Player Full Screen Content
Launchpads for Partial Screen Areas and Tickers
This Article Reviews
- Creating New Predefined Layouts
- Predefined Layout Options
- Sharing Options
- End Users submitting through the Web
- Korbyt Content Manager Steps to control content
Creating New Predefined Layouts and Templates
To create predefined layouts:
- Open the Mega Menu
and then under Content, click on Layouts
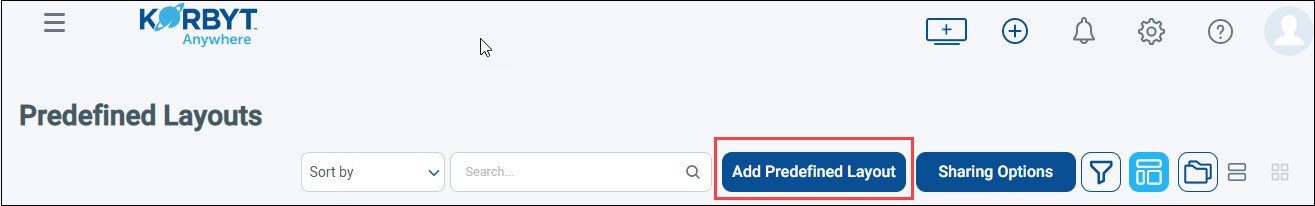
- Click the Predefined Layouts
 icon in the upper right (between filter and files).
icon in the upper right (between filter and files). - Click Add Predefined Layout.[Add screenshot]

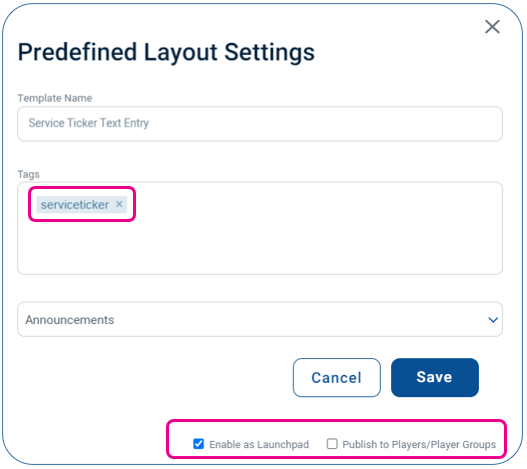
- Configure your Template:

- Provide a unique name
- Optional – Add a Unique Tag, this will be used later in the Playlist to automate the content
- Optional – Category Drop Down for Launchpads, will select a launchpad category
- Category will only have effect if layout is also set as a Launchpad
- Configuration Check Boxes
- Enable as Launchpad
- If Checked it will add this template to the Launchpad Area of the CMS as well as a Web Based form
- If Unchecked it will not be available as a Korbyt Launchpad
- For more information on Launchpad Options see Launchpads for Direct to Player Full Screen Content or Launchpads for Partial Screen Areas and Tickers
- Publish to Players/Player Groups – Applies to Launchpads
- If Checked the Launchpad will publish directly to New Playlist directed at selected Players or Player Groups the user has access to and will be shown as Full Screen Content
- If Unchecked, when used as a Launchpad it will only create new content that can then be put onto an existing playlist through automation or manual control
- Enable as Launchpad
- These options can be edited after initial creation of a predefined template by clicking on the edit info icon (lower case i in a circle)
- Click Create.
This will open a new Layout in the Builder Tool
- Use the Layout Builder to add placeholder text, images, and videos:
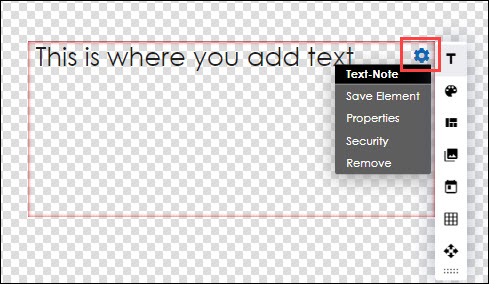
- Drag the element icon from the Controls dialog on to the canvas.
- Add the necessary content.
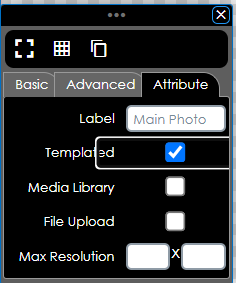
- Click the gear icon in the upper right of the square field and select Properties.

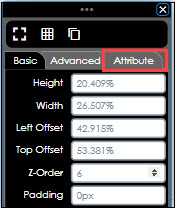
- Click the Attribute tab.

- Add a label.
- Select the Templated checkbox. This will make it a space that a user can enter a value into

- If it is a Media space (Image or Video) you will have the option to define where the media item has to come from
- Leaving neither checked will allow the user to either Select from the Media Manager
- Checking Media Library will force the user to select an item already uploaded to Korbyt
- Checking File Upload will for the user to upload a new media item from their computer
- After all customizations have been implemented, click one of the following buttons at the bottom of the Controls dialog:
- Save: Allows the layout to be saved on the fly to ensure that no changes are lost.
- Publish: Makes the Template available to others for use based on the settings
Predefined Layout Options
Tenant Administrators can set system wide preferences for how Predefined Layouts are managed
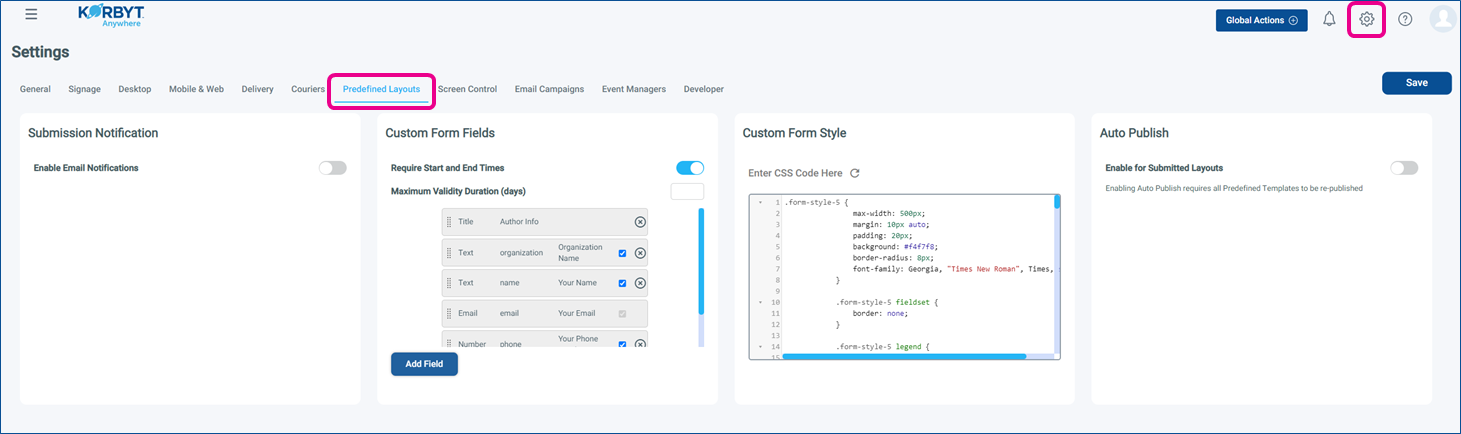
- Click on the Settings Gear
 in the upper right, then click on the Predefined Layouts tab
in the upper right, then click on the Predefined Layouts tab

- Submission Notification – who gets notified when new content is submited
- Turning on will then allow you to select Korbyt CMS Users who should be notified when new items are submitted using the URL or Embed code
- Custom Fields – what fields are present on the web form the end user fills in
- Require Start and End Times forces the end users to define when the item should start and stop being seen
- Disabling will then also reveal the option to HIDE start and end date fields if you wish
- Maximum Validity Duration sets a max number of days that content can be shown
- Disabling Require Start and End Times will hide this option
- Other Fields that can be removed or added
- Require Start and End Times forces the end users to define when the item should start and stop being seen
- Custom Form Style – editing the look of the submission form
- Changing the code to style the URL or Embed code appearance and formatting
- Auto Publish – no approval required
- Enabling this option will make it so that submitted content automatically goes to a published status
- The default behavior is that submitted content is in Draft status until a Content Approver or higher publishes it
- This could be combined with Clever Playlists and Item Tags to automate content out to screens
Sharing Options
Now that a Predefined Layout is published it will be available to others to use to create content.
The Layout can be shared as URL or Embed web code in three different ways
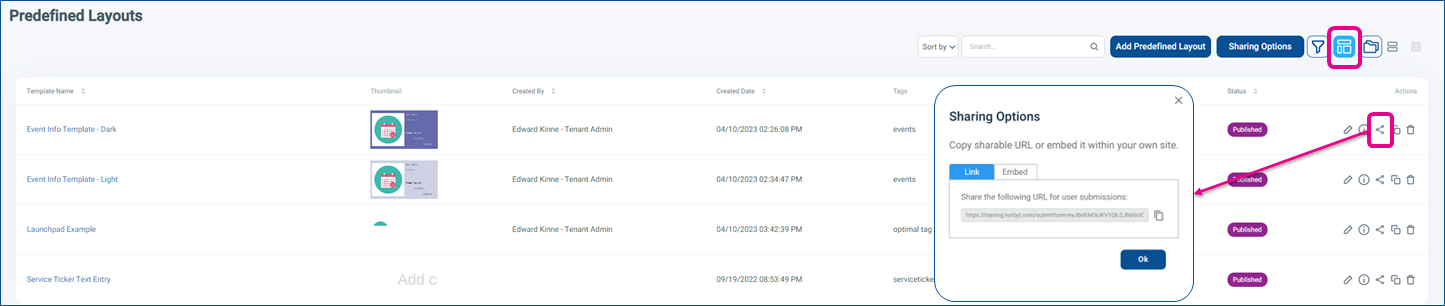
Sharing a URL or Embed Code for 1 specific Layout
- Locate the Specific Layout you wish to share in the Predefined Layout List

- This will use the Tenant wide sharing and notification options set in the step above
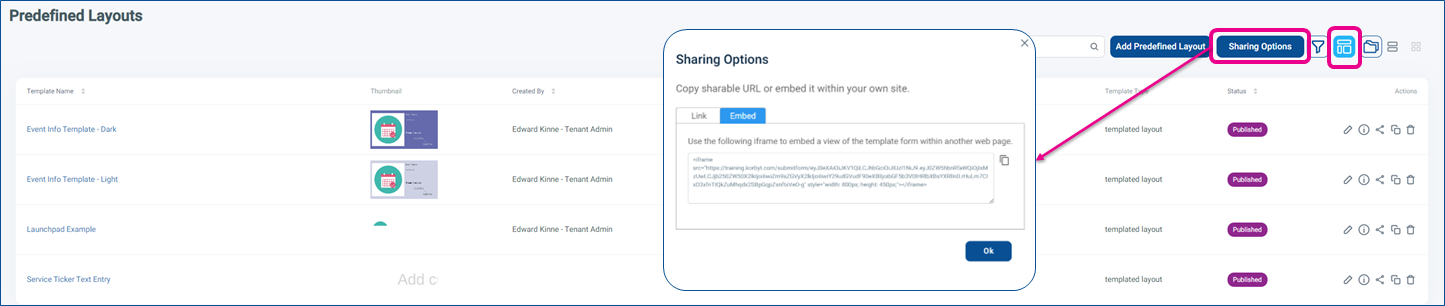
Sharing access to ALL layouts within the tenant (end users uses a drop down to select specific template)
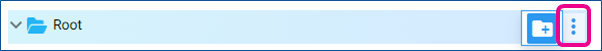
- Click the Sharing Options button at the top of Predefined Layouts list

- This will provide the URL or Embed Code that will share all available Layouts
- The end user will use a drop down to select the template they want to use
- This will use the Tenant wide sharing and notification options set in the step above
Sharing a URL or Embed Code to a Specific Folder of Layouts (end users uses a drop down to select specific template)
- On the Predefined Layouts turn on the Folder View

- To the Right you can now use the three dots to create new folders

- Drag and drop Layouts to the folder you wish to have grouped in that folder
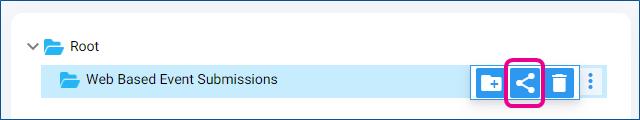
- Now you can use the folder controls (three dots) next to your new folder to share the Layouts within that folder

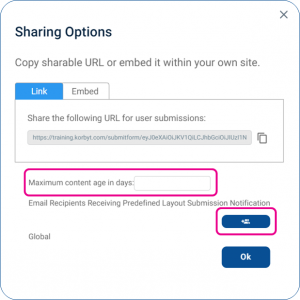
- This will show the share ULR and Embed Code for the folder and provide ways to customize more than the standard sharing options

- Can set a Maximum age, and user group to notify for submitted content that is based off the layouts in a specific folder
- The end user will have a drop down to select the different templates that are within the folder
- If you create folder structures to house the templates within Predefined Layouts the system will create a matching folder structure for the submitted forms to be house in the normal layout screen
End Users submitting through the Web
When end users interact with the URL or Embed Code that has been made available to them they will use drop down and fill in sections to configure their layout in three sections
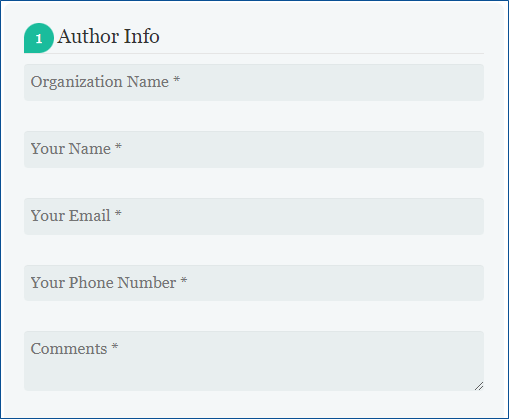
Section 1 – Author Info

Who is submitting the design
Section 2 – Playtime Info

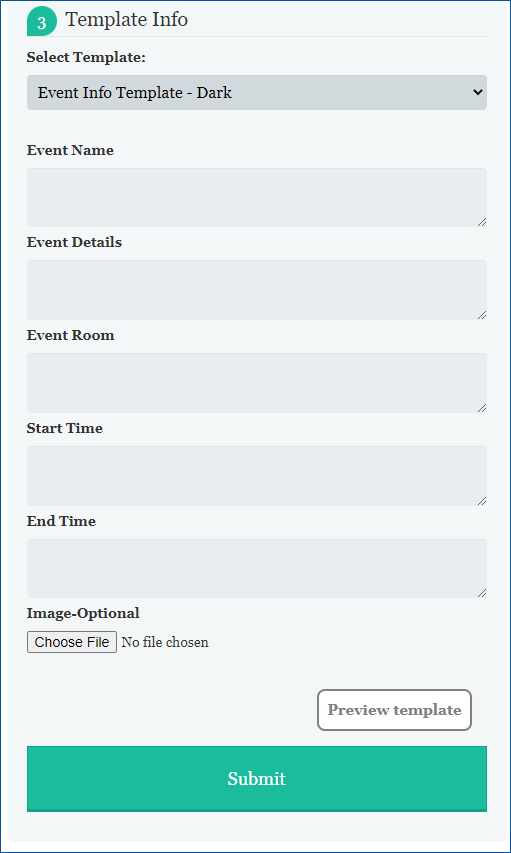
Section 3 – Template Info

If multiple templates are available, first the users selects the one they want from the drop down.
This changes which fields are seen based on the fields that are set to “Templated” in the design
After Configuring the end user can Preview the Template and finally Submit
Korbyt Content Manager Steps to control content
After an end user submits a completed template form
- CMS users that have been set to be notified of new submissions will receive notification
- The design the end users created will either be saved in the normal Layout Menu as a new Layout in Draft status
- To be available to be seen on a screen a Content Approver or higher must publish the design in the CMS
- if your admins have set the Tenant to Auto Publish predefined layout the new layout will be Published status
For the Content to be Seen on a Screen the Content Approver or Higher in the Korbyt CMS will then add the Layout to a Playlist to make it seen
or if previously created playlists have automation at the folder or tag level then those playlists will automatically make Published Designs seen
