This article explains how to add a kiosk via the Kiosk Builder.
The Kiosk feature allows you to build a collection of layouts that the end user is able to navigate through using interactive touch screens or keyboard and mouse.
To Open Kiosk Builder
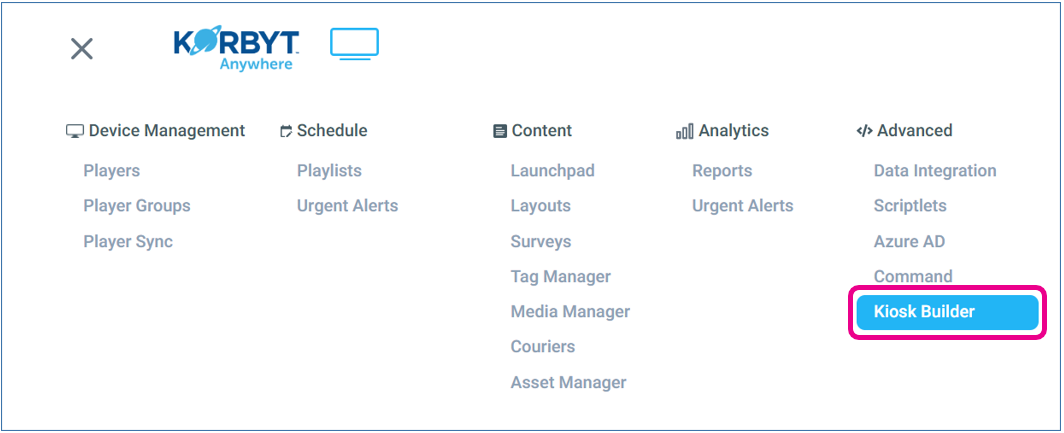
- From The Mega Menu in the Advanced section, select Kiosk Builder
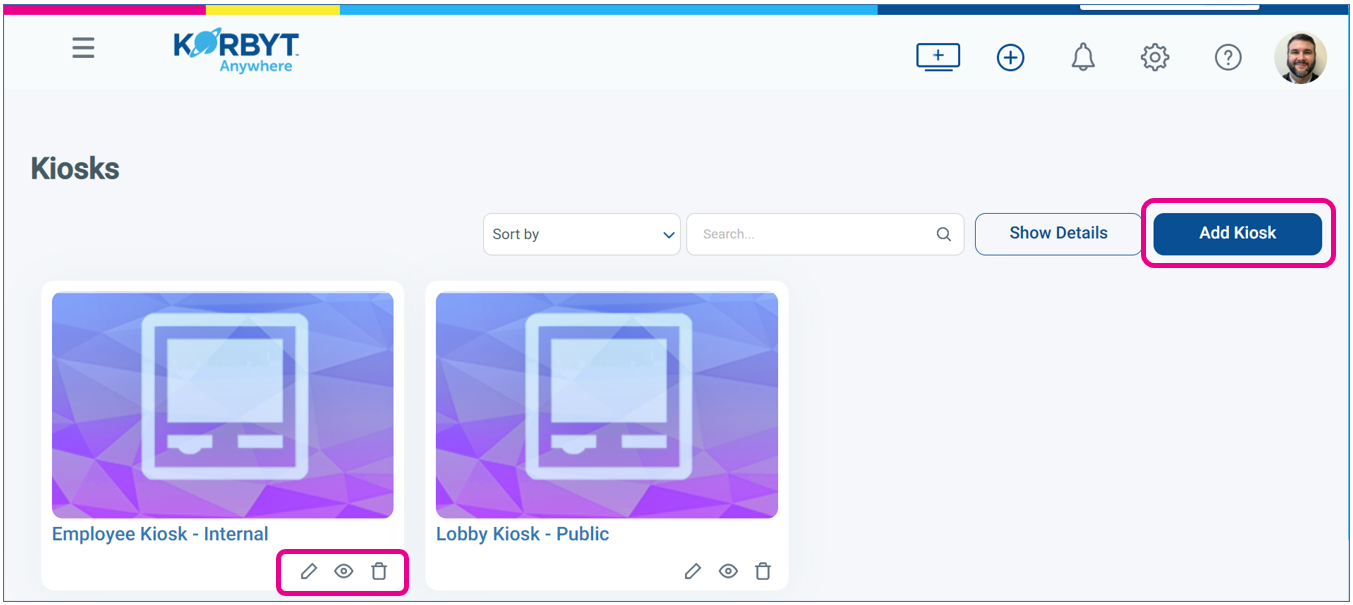
- Within the Kiosk screen, you will be able to manage existing Kiosks or add new Kiosks

This article will review
Kiosk Settings
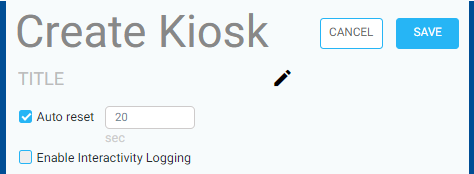
In the top left corner of the Kiosk Builder is a section of settings that will affect the entire kiosk

- The TITLE is the Kiosk’s name in the system
- Auto reset
- The time that if the kiosk sits without interaction it will reset to the kiosk’s homepage layout
- If turned off the kiosk will stay on the last layout selected
- Enable Interactivity Loggin
- If turned on will add data fields in the navigation programming to track interaction
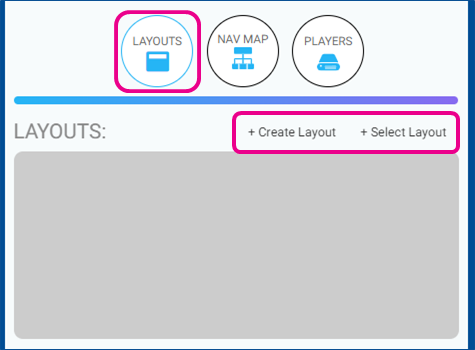
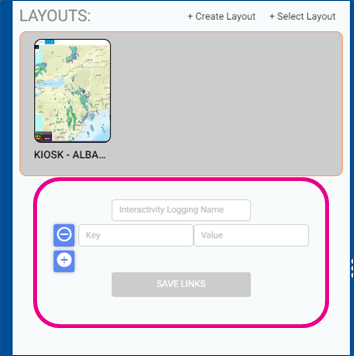
Layout Selection or Creation
In the Layouts section, you are able to create new layouts (using the builder tool window to the right) or select from already created layouts

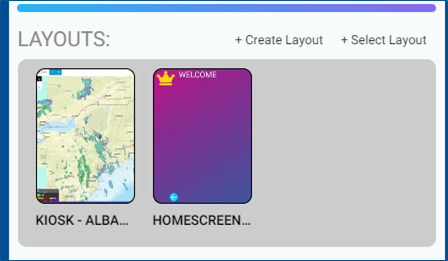
Once Layouts have been selected or created a thumbnail of them will be shown

By hovering your mouse over the Layout pages you will be able to:
- Remove a page by clicking the red X
- Set a page to be the default starting page by clicking on the gold crown
- The gold crown persists on the default starting page when your mouse isn’t in the area
Navigation Programming
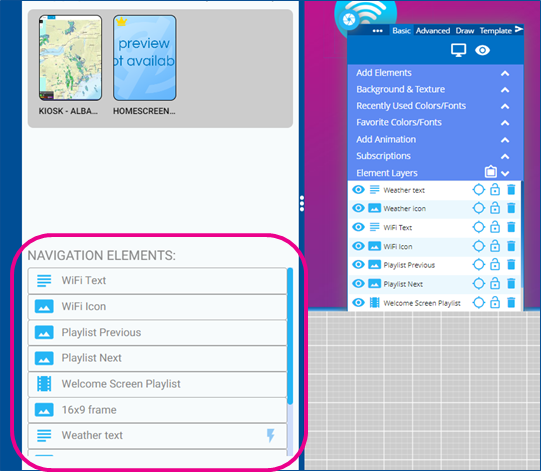
Navigation within a Kiosk is programmed by using the Elements that are on a Layout to associate them with the selection of a new page to be seen on the Kiosk.
This is done in the Navigation Elements section on the lower left of the Kiosk Builder

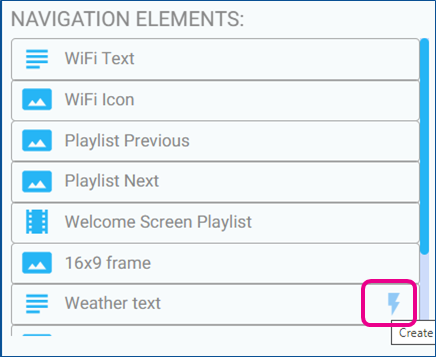
You create Navigations by
- Hovering your mouse over the Element you wish to have an action and clicking on the Lightning Bolt

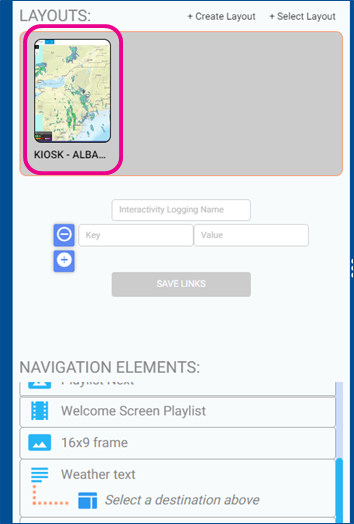
- You will next select the Layout Page you wish the element to take the user to

- Optional – Interactivity Logging IF Enable Interactivity Loggin has been enabled you will be able to associate the clicking of this element with certain values to be captured in the Interactivity report

- Interactivity Logging Name will be recorded in its own column in the report called Content Name
- Key and Value will be recorded together in a column called Interaction
- Click Save Links to finish setting that navigation
Repeat these steps for any other elements you wish to have navigational control.
Use the Layouts section to select other layout pages to program their navigation
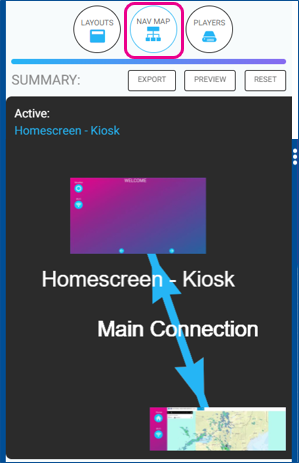
The Navigation Map section shows the connects that exist for navigation the pages

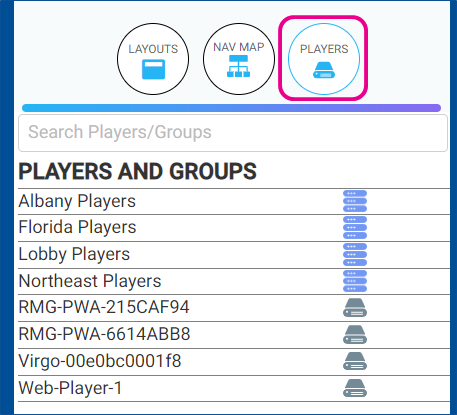
Player Assignment Selection
By using the Players section of the Kiosk Builder you will be able to select the Players or Player Groups that should be assigned this Kiosk.

After selecting a player and Saving the Kiosk a new Static Playlist will automatically be created with the name ” Kiosk Playlist : {name of your kiosk here} ” and a description saying that it was Auto-generated with the Korbty Kiosk Builder

Any changes to the Kiosk’s content should be made within the Kiosk Builder Tool, do not directly edit this auto-generated playlist