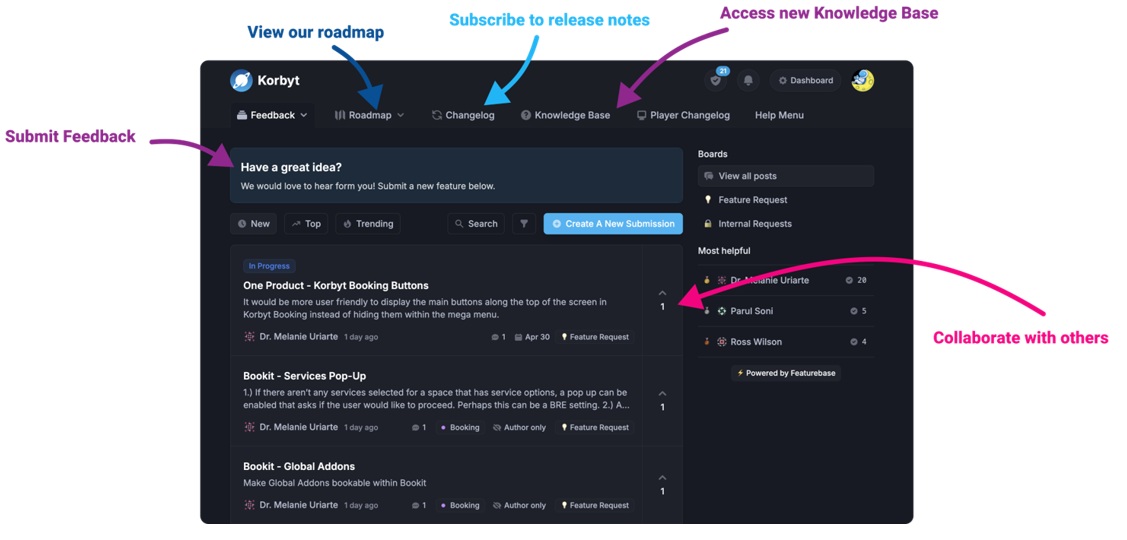
Our Knowledge Base Has Moved
The New Page landing page for the Knowledge Base is https://product.korbyt.com/help
Guides for the Elements can be found at: https://product.korbyt.com/help/articles/6713513-layout-and-message-builder-elements
Please update any of your bookmarks to the new Knowledge Base
For assistance on using the new Knowledge Base, we have a Welcome to the New Korbyt Knowledge Base guide
The new Korbyt Product Page also has sections for submitting feedback on system improvements, a view of our Roadmap of upcoming enhancements, and a change log of all updates.
The Timer Element can be use to create Countdown or Countup displays.

Adding a Timer Element
When you add a Timer element to the canvas it will add a new container, but not take any action on its own.
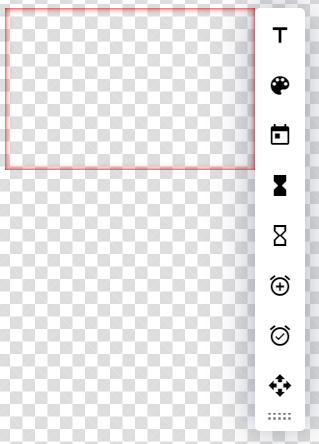
To configure a Timer you will have to use the Settings Gear in the upper right to select Edit Element
You can move a text based box like a Timer while editing by clicking the “Element Draggable” icon on the bottom of the edit bar, or by clicking the gear icon in the upper right and saving your changes

| Edit Icon | Description |
|---|---|
| Text allows you to change the Font, Decoration, Alignment, Size, and Line Height | |
| Color allows you to change the Font and Background Color. The Background Color selected here only affects the space behind text. | |
| Date Number displays the Day Number for the current day | |
| Count Down to Date & Time allows you to create and format at countdown from today’s date and time to a specific date and time Can also select a format of what details to show, and how to format them |
|
| Count Up from a specific Date & Time allows you to create and format at count up from a specific date and time to now Can also select a format of what details to show, and how to format them |
|
| Minutes Count Up allows you to create a count up to a specific amount of minutes Displays in Minutes and Seconds |
|
| Minutes Count Down allows you to create a count down of a specific amount of minutes Displays in Minutes and Seconds |
|
| Element Draggable Toggle when active (blue) allows the element to be moved and resized will still editing. |